はてなブログにFacebookのLikeBoxを設置する
こんにちは。ハヤト(@hayato_k0315)です。
今回は、はてなブログにFacebookのLikeBoxを設置してみました。設置できるか不安だったのですが、無事設置できたので、やり方を共有したいと思います。
私のブログの右サイドバーにある「Sns備忘録」というBOXがあると思うのですが、これを設置します。これはFacebookページを作成して、自分のブログやホームページに貼ることにより、読者の方に容易にFacebookページの存在を知らせるメリットがあります。またさらには、「いいね」ボタンをついているのでいいねをされやすくなる効果もあります。
では、設置方法についてご説明します。
1.Facebookページの作成
ブログにLikeBoxを設置する前に、まずはFacebookページを作成しなければなりません。これについては下記のページが非常に丁寧に書かれており参考になります。
最近は若干作成までの過程が変更されていますが、指示通りに作成すればほぼ躓くことは無いと思います。ちょっと厳しいという方はお気軽にコメントいただければ幸いです。
2.LikeBoxの作成
LikeBoxは下記ページで作成します。
最近は以前と若干入力する部分が異なるので下記画面でご説明します。

入力箇所は2つ(赤枠)で、入力し終わったらGetCodeをクリックします。「Facebook Page URL」にはご自身のFacebookページ(個人ページではないので気をつけて下さい。)のURL、HeightにはBOXの高さを入力します。高さは後で変更可能なので適当な数値で問題ないです。
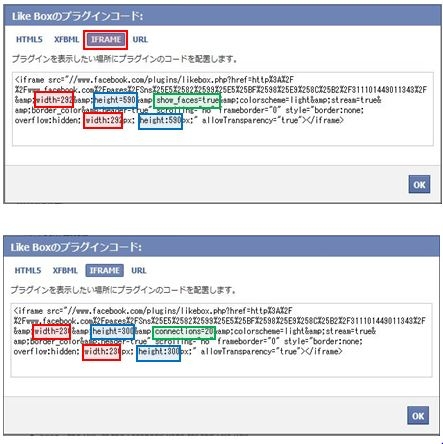
GetCodeクリック後下記のような画面に遷移します。コードを簡単に貼り付けるため、「IFRAME」タブを選択しましょう。

はてなブログに適した大きさにBoxサイズを変更します。赤枠は横幅、青枠は縦幅になります。私のはてブロのサイドバーの横幅は230pxだったため230に設定しました。高さはまあこれくらいかなぁと適当です。
緑枠はBoxの中に表示されるアイコンの数です。初期のままではアイコンが途中でカットされたり、整わなかったりするので20に固定しました(お好きな数にして下さい)。
【変更箇所】
show_faces=true → connections=20
3.はてなブログへの設置
[管理]→[デザイン]→[カスタマイズ]→[サイドバー]→[モジュールを追加]→[<>HTML]を選択して、先ほど生成されたコードを貼り付けて、変更を保存すれば完了です。
他のブログでは実績があったのですが、はてなブログでも設置できたのは本当に良かったです。はてなダイアリーではまだ試していませんが・・・。個人的には「はてなダイアリー」はちょっと使いにくい感がある一方、はてなブログは様々な外部プラグインが容易に設置できて非常に使いやすいです。