はてなブログでPINGOO!が使用できた
こんにちは。ハヤト(@hayato_k0315)です。
前回(はてなブログではPing設定ができないのか?)、はてなブログはPingの設定ができないという記事を書きました。ですが「PINGOO!」というサービスを使用することでPing設定が可能なことが分かりました。
PINGOO!のサイトにも、「はてなブログ」はPINGOO!の対応ブログに入ってなかったんですが、さっき実験したらはてなブログでもPINGOO!が使用できました(はてなダイアリーは公式に対応してます)。
ただ、はてなブログはBlogger(Googleのブログサービス)と同様に直接Ping設定ができないので、下記のやり方で試してみて下さい。
記事中の「Ⅲ.Ping設定ができないブログで即時Ping送信を実施したい時」を参照にして下さい。
はてなブログがどこのPingサーバーに送信しているか分からないので、「人気ブログランキング」と「にほんブログ村」だけPINGOO!にPing送信先として設定しました(2重にPingサーバーに送信すると検索エンジンスパムと思われる恐れがあるため)。Pingオペレーションも無事に完了できたんですが、人気ブログランキングランキングには何故か最新の記事が反映されません。にほんブログ村の方は無事に反映されました。
人気ブログランキングは、人気ブログランキングのサイト内で「代理送信機能」を使用しても記事が反映されないので、はてなブログと人気ブログランキングは相性が悪いんですかね(はてなブログのRSSを人気ブログランキング側で読み込めない)?
それとも単に反映が遅いだけなのかな?
【追記】
HTMLソースを確認したところはてなブログはAtomフィードを使用していることが分かりました。人気ブログランキングはAtomフィードを読み込めないのかな?いずれにしてもはてなブログでは<head>部は編集できないので、新規にRSSは入れられないなぁ。
はてなブログのPingの設定はできないのか?
こんにちは。ハヤト(@hayato_k0315)です。
最近はてなブログの正式版がリリースしたのをきっかけに、はてなブログで記事を書き始めました。一方ではてなダイアリーも、はてなブログとの比較のため使用しているのですが、ちょっと気になったことが。
はてなブログはPing設定ができないの?
どこを探してもPingを設定する画面がないのです。ですが開設して間もないのに、GoogleやYahoo!の検索エンジンにはすでに記事がインデックスされていました。
なので少なくともGoogleやYahoo!といったメイン検索エンジンにはPingを送信しているようです。
正直検索エンジンからのアクセスはこの2つが大部分を占めているので、別に問題はまったくないのですが、どこに飛ばしているかは気になりますね(^_^;)
おそらくはてなダイアリーと同じPingサーバーだと推測はしています。
- http://ping.rss.drecom.jp/ (ドリコムRSS)
- http://www.blogpeople.net/servlet/weblogUpdates (BlogPeople - 最新更新情報)
- http://ping.bloggers.jp/rpc/ (ping.bloggers.jp)
- http://blog.goo.ne.jp/XMLRPC (新着記事 - goo ブログ)
- http://rpc.technorati.com/rpc/ping (Technorati)
- http://www.bloglines.com/ping (Bloglines | 新着ブログ)
- http://rpc.reader.livedoor.com/ping (livedoor Reader)
- http://blogsearch.google.co.jp/ping/RPC2 (Google ブログ検索)
- http://api.my.yahoo.co.jp/RPC2 (Yahoo!ブログ検索)
※[管理]→[外部サービス連携]にPing送信設定があり、「一覧はこちら。」にPing送信先一覧が掲載されています。
一応下記のサイトを使用して、はてなブログの記事のインデックス状況が確認できます。
⇒ サイト登録確認
私のブログの場合はBingでのインデックスはありませんでした。
Google、Yahoo!の次に重要な検索エンジンの「Bing」には自分で登録するしかなさそうですね。
今後、はてなブログでもPingの送信が自由にできるようになるといいですね。
Ping送信設定を自由にできるか?
✕ はてなブログ
◯ はてなダイアリー
【追記】
このブログをBingに登録しました。
⇒ Bing
はてなブログにFacebookのLikeBoxを設置する
こんにちは。ハヤト(@hayato_k0315)です。
今回は、はてなブログにFacebookのLikeBoxを設置してみました。設置できるか不安だったのですが、無事設置できたので、やり方を共有したいと思います。
私のブログの右サイドバーにある「Sns備忘録」というBOXがあると思うのですが、これを設置します。これはFacebookページを作成して、自分のブログやホームページに貼ることにより、読者の方に容易にFacebookページの存在を知らせるメリットがあります。またさらには、「いいね」ボタンをついているのでいいねをされやすくなる効果もあります。
では、設置方法についてご説明します。
1.Facebookページの作成
ブログにLikeBoxを設置する前に、まずはFacebookページを作成しなければなりません。これについては下記のページが非常に丁寧に書かれており参考になります。
最近は若干作成までの過程が変更されていますが、指示通りに作成すればほぼ躓くことは無いと思います。ちょっと厳しいという方はお気軽にコメントいただければ幸いです。
2.LikeBoxの作成
LikeBoxは下記ページで作成します。
最近は以前と若干入力する部分が異なるので下記画面でご説明します。

入力箇所は2つ(赤枠)で、入力し終わったらGetCodeをクリックします。「Facebook Page URL」にはご自身のFacebookページ(個人ページではないので気をつけて下さい。)のURL、HeightにはBOXの高さを入力します。高さは後で変更可能なので適当な数値で問題ないです。
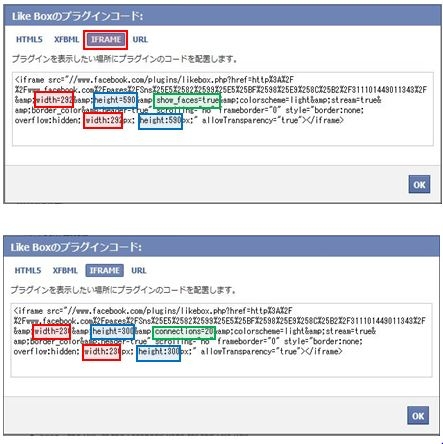
GetCodeクリック後下記のような画面に遷移します。コードを簡単に貼り付けるため、「IFRAME」タブを選択しましょう。

はてなブログに適した大きさにBoxサイズを変更します。赤枠は横幅、青枠は縦幅になります。私のはてブロのサイドバーの横幅は230pxだったため230に設定しました。高さはまあこれくらいかなぁと適当です。
緑枠はBoxの中に表示されるアイコンの数です。初期のままではアイコンが途中でカットされたり、整わなかったりするので20に固定しました(お好きな数にして下さい)。
【変更箇所】
show_faces=true → connections=20
3.はてなブログへの設置
[管理]→[デザイン]→[カスタマイズ]→[サイドバー]→[モジュールを追加]→[<>HTML]を選択して、先ほど生成されたコードを貼り付けて、変更を保存すれば完了です。
他のブログでは実績があったのですが、はてなブログでも設置できたのは本当に良かったです。はてなダイアリーではまだ試していませんが・・・。個人的には「はてなダイアリー」はちょっと使いにくい感がある一方、はてなブログは様々な外部プラグインが容易に設置できて非常に使いやすいです。
面白いサービスを見つけたよ。Markerlyは画期的なSNS連携ツール!
こんばんは。ハヤト(@hayato_k0315)です。
今日はとても便利なSNSツールを見つけました。
そのツールの名は「Markerly」。普通Twitterでブログの記事をシェアするときは、記事のタイトルがシェアの対象になるんですが、このツールを使うと文章そのものをシェアできるんです。
ちょっとイメージしにくいと思うので、具体例に使用しているところを画像でお見せします。

ブログの記事の重要だなと思った部分にマウスを当てて文字列を選択すると、ソーシャルブックマークボタンが表示されるので、シェアに使用したいSNSボタンをクリックするとそのままシェアすることができるのです。
記事全体ではなく、参考書の重要なところをマーキングする学生時代の勉強に似てますね。
早速、はてなブログへの導入方法をご紹介します。
Markerlyのはてなブログへの導入
1.コード取得
Markerlyのページにアクセスします。
⇒ Markerly
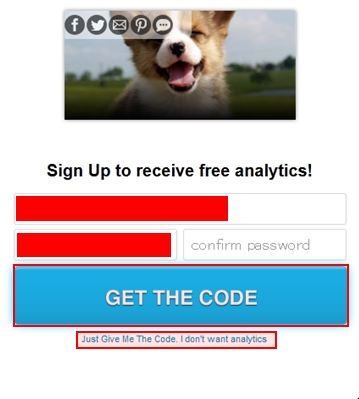
ページを下にスクロールすると下記画面がありますので、メールアドレスとパスワードを入力し、「GET THE CODE」を押下して下さい。これでコードが生成されます。たまにコードが生成されない時がありますが、そのときは「GET THE CODE」の下の「Just Give Me The Code」をクリックして下さい。

2.コードをはてなブログに貼り付け
[管理]→[デザイン]→[カスタマイズ]→[ヘッダ]のHTML部分に先ほど取得したコードを貼り付けて下さい。
変更を保存すると使用可能となります。
Markerlyのページでボタンのアイコンの色も変えられるので色々試して下さい。
はてなブログで「見出し」をデザインしてみた
こんばんは。ハヤト(@hayato_k0315)です。
今日は、早速「はてなブログ」で見出しをデザインしてみました。見出しをつけるとブログの記事が綺麗で整然として見えるのでお勧めです。また、適度に見出しをつけて記事を書くとSEO的にも有効みたいですよ。
見出しのデザイン方法
はてなブログで見出しをデザインするためには、CSSを編集しなければなりません。
[管理]→[デザイン]→[カスタマイズ]→[{}デザインCSS]でCSSの編集画面に移動します。そこでコードの末尾に下記のコード追加してください。
【コード】
h3{
font-size: 110%;
margin:10px 0px;
padding:0 0 3px 9px;
border-left:10px solid #0000ff;
border-bottom:1px dotted #0000ff;
}
h4{
font-size: 105%;
margin:10px 0px;
padding:0 0 3px 9px;
border-left:8px solid #0000ff;
}
コードを入力したら「変更を保存」します。これで記事で見出しを使用したいときは、一時的に「HTML編集」を選択して<h3>や<h4>囲うとその部分が見出しになります。
例えば、HTML編集で<h3>見出し3</h3>とすると下記のように表示されます。
見出し3
プレビューすると見出しがデザイニングされているのが分かります。あとは元通り「見たまま編集」で記事を書き進めてください。
ちなみに<h4>見出し4</h4>とすると、
見出し4
になります。
見出しをデザインする記事は、以前別ブログでも書いたことがあります。
細かいデザイニングはこちらをご参照ください。
⇒ ブログの「見出し」をデザインする-Blogger アメブロ-
Bloggerなどでは<h3>まで使用していたのですが、はてなブログは<h1>と<h2>までしか使用されていなかったので、<h3>から使用することができて便利です。
はてなブログでは<h1>はタイトルに、<h2>はブログの説明文に使用されているようです。
ほとんどのブラウザでは右クリックで「ソースを表示」すればそのブログの構成を確認できます。お時間があったら試してみてください。
これは便利!はてなブログでTwitterのツイートを簡単貼り付け
こんばんは。ハヤト(@hayato_k0315)です。
早速ですが「はてなブログ」の良いところを見つけました!
はてなブログで「記事を書く」をクリックすると当然記事を書く画面に遷移するのですが、右サイドバーに一覧化されているSNSと簡単に連携する機能があるんですよ。
もしかするとはてなブログのベータ版からあった機能なのかもしれませんが、これは他のブログサービスにはないすばらしい機能だと思います。
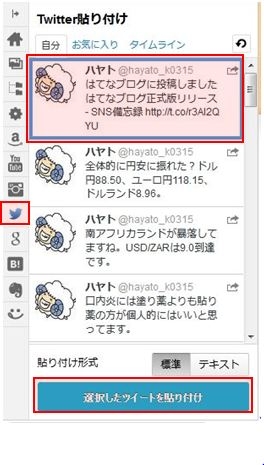
下記画面のようにサイドバーからTwitterボタンをクリックすると、自分のツイート一覧が表示されて、ブログに貼り付けたいツイートを選択して、「選択したツイートを貼り付け」をクリックすると記事にツイートを貼り付けられます。

Twitterボタン以外にもはてなブックマークボタンを貼り付けたり、Googleサービス(Googleマップなど)の貼り付けもできるので、記事を色々カスタマイズできて便利そうですよね。
はてなブログを始めてよかったなぁって感じです。今後色々な機能を試してみて色々な情報を発信出来ればと思います。